发布时间:2025-10-10 10:45:07作者:xx
在使用dreamweaver cs6进行网页设计时,显示代码行数能方便我们对代码进行定位和编辑。下面就来介绍一下具体的操作方法。
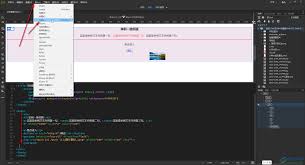
首先,打开dreamweaver cs6软件。然后,点击菜单栏中的“编辑”选项。
在弹出的下拉菜单中,找到“首选参数”这一项并点击。此时会弹出“首选参数”对话框。
在“首选参数”对话框中,左侧的分类列表里选择“代码编辑”。
接着,在右侧的“代码编辑”设置区域中,找到“显示”这一栏。
在这里,你会看到一个名为“行数”的复选框。将这个复选框勾选上。
勾选好后,点击“确定”按钮保存设置。
设置完成后,当你打开代码窗口时,就能看到代码左侧显示了行数。

通过显示代码行数,在查找特定代码行、定位错误或参考代码位置时都非常有帮助。例如,当你在调试代码过程中发现某个错误提示,根据显示的行数能快速定位到代码中出现问题的具体位置,大大提高调试效率。而且在阅读他人代码或者自己回顾代码时,行数的显示也能让你更清晰地把握代码结构和流程。

如果在后续的操作中你又不想显示代码行数了,只需按照上述步骤再次进入“首选参数”对话框,取消“行数”复选框的勾选即可。
掌握在dreamweaver cs6中显示代码行数的方法,能让我们在网页代码编辑和调试过程中更加得心应手,提升工作效率和代码处理能力。无论是专业的网页开发者还是初学者,都能从中受益,更好地完成网页设计与开发任务。
免责声明:以上内容源自网络,版权归原作者所有,如有侵犯您的原创版权请告知,我们将尽快删除相关内容。
上一篇:好大夫在线如何申请成为医生
下一篇:翻咔如何在直播间发言
如何成为抖音外卖骑手
抖音冰墩墩特效视频怎么拍摄
淘宝怎么购买冬奥会吉祥物冰墩墩
支付宝早起打卡失败怎么回事
2022春运火车票提前多久预售
支付宝2022年年有余活动怎么玩
支付宝隔离政策在哪里查
支付宝嘉图借书怎样还书
微信星星特效怎么触发
拼多多答题领iPhone答案是什么
讯飞听见如何加入会议
抖音离线模式是什么
比特币现金币bch能否达到10000美元
智慧中小学如何切换身份
iPhone17pro如何看图查询识别图片内信息
苹果iPad玩游戏没声音怎么解决
如何在LOFTER设置彩蛋
wps格式刷怎么使用
雨课堂如何设置填空题
抖音怎么添加好友

决胜台球是款台球竞技比赛闯关游戏,游戏中玩家可以体验到非常真实的台球玩法,有着大量的关卡可以去解锁闯关,可以在商城中进行购买各种风格的球杆,不断的提高实力,达到更高的段位。游戏特色1.游戏中的奖励多样,轻松解锁不同的球杆2.简单在游戏中进行规划撞击,完成台球比赛3.关卡匹配,玩法不同,游戏自由选择游戏亮点1.简单游戏操作玩法,在游戏中轻松提升技巧2.学习更多的台球知识,轻松在游戏中封神3.精致游戏
3.2
火爆三国手游是很好玩的三国策略战争手游,在游戏中会有很多的武将可以让玩家来进行获取,游戏中的武将都是三国中耳熟能详的人物,玩家在游戏中可以指挥自己的角色在游戏中开始精彩的战斗。游戏玩法超多的武将选择,更结合武将养成的玩法,喜欢这款游戏的不要错过,游戏中玩家可以不断解锁强力武将,中后期随着等级的提升也能打出爆发的伤害,非常节省玩家的时间,并且还搭配了各种的技能,感受全新的乐趣体验。游戏介绍火爆三国是
3.1
射爆香肠人是款画面视角非常独特的休闲闯关游戏,在一开始玩家需要慢慢的熟悉玩法教程,就可以快速的上手了,有点类似于塔防的玩法机制,选择摆放一个个的角色,来阻止各种的香肠人通过。游戏特色1.超级丰富的闯关内容等待你的加入,通过各个关卡中的挑战来体验丰富的游戏乐趣!2.在一次次的闯关挑战当中来积累更多的经验,收集更多的道具,以此提升自己的闯关能力!3.紧张刺激的射击对战过程,每个关卡里面出现的香肠人战斗
4.2
我踢得贼准是款非常趣味的足球射门闯关小游戏。游戏中玩家将操控中角色进行调整好角度和方向来进行一次次的射门,角色离球门的距离是会越来越远的,需要准确的调整好位置与角度。游戏特色1.自由组建自己的游戏团队,在游戏中轻松战斗2.真实好玩的游戏挑战过程,轻松进行游戏冒险3.夺得冠军,轻松简单提升自己的踢球实力游戏亮点1.不同的踢球规则,在游戏中尽情发挥自己的实力2.全新游戏比赛规则,感受绿茵足球的战斗乐趣
4.9
极速逃亡3是一款十分有趣的逃脱类游戏,在游戏中有很多的武器可以让玩家来进行选择,游戏中的武器都是十分地好用的,玩家可以在游戏中通过自己的闯关在游戏中获得更多的武器来帮助自己进行闯关。游戏特色1、游戏的玩法十分新颖,玩家可以轻松尝试全新的逃脱玩法。2、海量关卡自由挑战,每次闯关都是一次全新的体验。3、完成游游戏的逃脱任务,获取丰厚的游戏奖励。游戏魅力1、玩家要快速找到敌人防御最薄弱的环节,利用这样的
3.5